文章目录
- 前言
- 一、rest参数
- 二、扩展运算符
-
- 1.将数组转化为逗号分隔的参数序列
- 2.应用
- 总结
前言

rest参数与arguments变量相似。ES6引入rest参数代替arguments,获取函数实参。
扩展运算符能将数组转化为参数序列。
一、rest参数
function namelist1() {
console.log(arguments);
}
function namelist2(...args) {
console.log(args);
}
namelist1('张三', '李四', '王五');
namelist1('张三', '李四', '王五');

由此可看出args也是数组,所以它可以跟数组方法filter,some,map,every等连用。注意!rest参数必须放在参数最后,如下:
function fn(a, b, ...args) {
console.log(a);
console.log(b);
console.log(args);
}
fn(1, 2, 3, 4);
二、扩展运算符
1.将数组转化为逗号分隔的参数序列
代码如下(示例):
const namelist = ['张三', '李四', '王五'];
function fn() {
console.log(arguments);
}
fn(...namelist); //相当于fn('张三', '李四', '王五')
console.log(namelist);
console.log(...namelist);
- 1

2.应用
- 数组合并
const film = ['失孤', '心灵旅途'];
const tv = ['盗墓笔记', '秦岭神树'];
const yule = [...film, ...tv];
console.log(yule);

- 数组的克隆
const list1 = ['a', 'b', 'c'];
const list2 = [...list1];
console.log(list1);
console.log(list2);

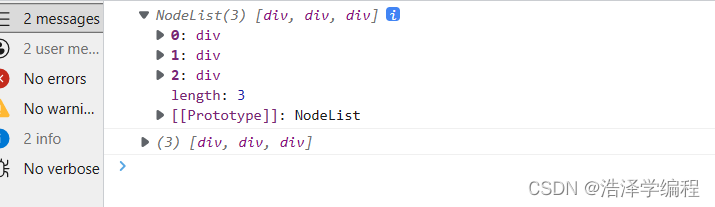
- 将伪数组转换为真数组
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>1</div>
<div>2</div>
<div>3</div>
<script>
const divs = document.querySelectorAll('div');
const divlist = [...divs];
console.log(divs);
console.log(divlist);
</script>
</body>
</html>
![]()

ES6 引入了 rest 参数和扩展运算符,它们提供了更便捷的方式来处理函数参数和数组操作。
Rest 参数允许将不定数量的参数表示为一个数组。在函数声明时,在最后一个命名参数之前使用三个点(...)即可表示 rest 参数。这个参数将接收传入函数的所有剩余参数,并将它们作为一个数组存储起来。
示例:
```javascript
function sum(...args) {
return args.reduce((acc, val) => acc + val, 0);
}
console.log(sum(1, 2, 3)); // 输出 6
console.log(sum(1, 2, 3, 4, 5)); // 输出 15
```
在这个示例中,`...args` 将接收传入的所有参数,并将它们存储为一个数组 `args`。
2. **扩展运算符**:
扩展运算符允许将数组展开,作为函数的参数,或者用于数组字面量和对象字面量中。
- 在函数调用时,可以使用扩展运算符将数组中的元素作为参数传递给函数。
- 在数组字面量中,可以使用扩展运算符将一个数组中的元素插入到另一个数组中。
- 在对象字面量中,可以使用扩展运算符将一个对象中的属性插入到另一个对象中。
示例:
```javascript
// 函数调用时使用扩展运算符
function multiply(x, y, z) {
return x * y * z;
}
const numbers = [1, 2, 3];
console.log(multiply(...numbers)); // 输出 6
// 数组字面量中使用扩展运算符
const arr1 = [1, 2, 3];
const arr2 = [...arr1, 4, 5, 6];
console.log(arr2); // 输出 [1, 2, 3, 4, 5, 6]
// 对象字面量中使用扩展运算符
const obj1 = { a: 1, b: 2 };
const obj2 = { ...obj1, c: 3, d: 4 };
console.log(obj2); // 输出 { a: 1, b: 2, c: 3, d: 4 }
```
在这些示例中,`...` 符号用于展开数组或对象,使其能够在函数参数、数组字面量或对象字面量中以更灵活的方式使用。
总结
以上就是rest参数和扩展运算符的讲解。